Tabla de Contenidos
Programación de la BATS
Chiroptera Los quirópteros (Chiroptera), conocidos comúnmente como murciélagos (en inglés BATS), son un orden de mamíferos placentarios cuyas extremidades superiores se desarrollaron como alas. Con aproximadamente 1100 especies, representan aproximadamente un 20% de todas las especies de mamíferos, lo que los convierte en el segundo orden más numeroso de esta clase (tras los roedores). Están presentes en todos los continentes, excepto en la Antártida. Fuente: Wikipedia
BATS -Bricolabs Arduino Training Shield- es una idea original de Sergio Alvariño y Tucho Méndez de una placa escudo (shield) para Arduino UNO con muchos de los componentes que se utilizan en los cursos para el aprendizaje inicial de esta plataforma. La idea es doble
- En cuanto al hardware: aprender técnicas de soldadura básica.
- En cuanto al software: aprender ideas básicas de programación.
- En cuanto al diseño: aprender a usar KiCAD diseñando la PCB de BATS.
Para los más avanzados, en esta otra entrada tenemos un tutorial para diseñar la placas de circuito impreso de BATS con KiCAD. El tutorial para montarla está en este otro enlace.
Esta entrada de la Wiki se refiere a la programación de proyectos sencillos una vez montada la placa. No creemos que exista una edad mínima exacta para empezar con esto. Tentativamente 10 años puede estar bien con algo de ayuda.
Los proyectos tendrán forma de programas de Arduino . En cada uno se mostrará el código de varios ejemplos de más sencillo a más complejo, y se propondrá una tarea sin pistas. Un programa no es nada más que una lista ordenada de tareas en un lenguaje que entienda el ordenador que las va a hacer.
Esta entrada de la wiki probablemente sea un work in progress permanente. Iremos añadiendo nuevos proyectos a medida que se nos ocurran.
Proyecto 1. Salidas digitales
Un mundo binario
Una salida digital es una forma de comunicación binaria desde Arduino hacia el exterior. La llamamos binaria por que tiene sólo dos posibles estados: si/no, encendido/apagado, uno/cero. En el caso de un microcontrolador como Arduino esos estados significan que en un pin haya 5 voltios (estado HIGH) o cero voltios (LOW). Si en ese pin hemos conectado un led, cuando haya 5 voltios se encenderá.
El programa de Arduino para encender un led tiene dos partes: en la primera le decimos que queremos usar un pin como salida digital (los pines pueden tener muchas funciones). En la segunda le decimos que lo encienda. Más adelante veremos además qué significa eso de void loop() o setup(). Puedes teclear el código o cortar y pegar.
void setup()
{
pinMode(8,OUTPUT); // vamos a usar el pin 8 como salida
}
void loop()
{
digitalWrite(8,HIGH); // pone el pin 8 en estado 'alto', a 5 voltios
}
NOTA: Para entender mejor los programas ponemos comentarios a las instrucciones. Todo lo que está después de dos barras es ignorado por Arduino.
Después de escribir cualquier programa es necesario guardarlo y subirlo a la placa Arduino. Cuando subas el código si todo ha ido bien se habrá encendido un led verde que está conectado al pin 8. Por la forma en que está conectada la placa BATS al subir un programa oiremos un pitido. Eso es que todo va bien.
Blink: el led parpadea
El programa anterior tiene dos partes, y cada una encierra un grupo de instrucciones entre llaves {}.
- void setup(): estas tareas (instrucciones) se harán (ejecutarán) sólo una vez, cuando arrancamos o reiniciamos Arduino.
- void loop(): esas tareas se repetirán para siempre, cuando acabe la lista empezará por el principio otra vez.
Vamos a aprovechar esto para probar a encender y apagar el led de antes indefinidamente
void setup() // esto se hará sólo una vez
{
pinMode(8,OUTPUT); // vamos a usar el pin 8 como salida
}
void loop() // esto se va a repetir para siempre
{
digitalWrite(8,HIGH); // pone el pin 8 en estado 'alto', a 5 voltios, y enciende el led
delay(500); // espera medio segundo sin hacer nada
digitalWrite(8,LOW); // pone el pin 8 en estado 'bajo', y apaga el led
delay(500); // espera medio segundo sin hacer nada
}
Ahora el led debería parpadear. Medio segundo encendido, medio segundo apagado y seguir así. Cambiando los valores de la instrucción delay(microsegundos) podemos cambiar el ritmo.
Arduino ya tiene este programa entre sus ejemplos buscando Archivo>Ejemplos>01.Basics>Blink. Sólo hay que cambiar el pin porque está definido para el 13 en lugar del 8. O quizás decidas no cambiarlo, a ver qué sucede. La prueba y error es un método maker fundamental.
Guardar números: Variables
Supongamos que ahora queremos cambiar qué LED encendemos en el programa. El amarillo, por ejemplo, está conectado al pin 6. Podemos cambiar el 8 por 6 en todos los sitios del programa donde aparece. Pero si el programa es largo esto es un follón. Para esto (y muchas más cosas) usamos variables, que son nombres que guardan números y otros contenidos. Tendrán un nombre y un valor. Cada vez que cambiemos el valor se cambiará en todos los sitios donde aparezca la variable.
int led=8; // creamos una variable con nombre led y valor 8
void setup()
{
pinMode(led,OUTPUT); // vamos a usar el pin 'led' como salida
}
void loop()
{
digitalWrite(led,HIGH); // pone el pin 'led' en estado 'alto', a 5 voltios, y enciende el led
delay(500); // espera medio segundo sin hacer nada
digitalWrite(led,LOW); // pone el pin 'led' en estado 'bajo', y apaga el led
delay(500); // espera medio segundo sin hacer nada
}
Este programa nuevo funciona igual que el anterior, habiendo parpadear el led verde. Pero si ahora cambiamos la primera instrucción y le damos valor 6 en vez de ocho a la variable led, todas las instrucciones que viene después (el pin es de salida, encender e pin, apagar el pin) se harán sobre el pin 6 y el que parpadeará será el pin amarillo.
Tarea 1: Mi primer semáforo, chispas
Tenemos cinco leds en total
- Dos leds verdes en los pines 7 y 8.
- Un led amarillo en el pin 6.
- Dos leds rojos en los pines 3 y 4.
Sabemos que los proyectos con semáforos acaban siendo odiados por lo mucho que se usan (o abusan), pero están bien para aprender. La tarea final de este proyecto es escribir un programa que encienda y apague las luces según un semáforo, de momento sin parpadear. Debe hacer lo típico:
- Encender el led verde 5 segundos.
- Encender el led amarillo 2 segundos.
- Encender el led rojo 5 segundos.
El objetivo de la tarea es escribir código desde cero (en lugar de copiarlo y pegarlo) para fijar conceptos.
Proyecto 2: Instrucciones repetidas en bucle
Tengo un led amarillo, que es lo que parpadea ahora
Al semáforo de la tarea del proyecto 1 le vamos a añadir una complicación para que sea más realista: la luz amarilla en lugar de estar encendida 2 segundos, ahora va a parpadear 4 veces. Entre las tareas de encender la luz verde y la roja, meteríamos unas nuevas así:
digitalWrite(6,HIGH); delay(250); digitalWrite(6,LOW); delay(250); digitalWrite(6,HIGH); delay(250); digitalWrite(6,LOW); delay(250); digitalWrite(6,HIGH); delay(250); digitalWrite(6,LOW); delay(250); digitalWrite(6,HIGH); delay(250); digitalWrite(6,LOW); delay(250);
Sin embargo viendo el código vemos que hay muchas instrucciones que se repiten continuamente. Si en vez de 4 veces fuesen muchas más esto ya no sería muy práctico. Tiene que haber una forma más simple de hacer esto.
Para eso vamos a usar una nueva forma de dar instrucciones, una estructura de programación para repetir tareas. Existe en casi todos los lenguajes de programación y se llama bucle for. En su forma más simple puede verse abajo
void setup()
{
pinMode(6,OUTPUT);
}
void loop()
{
for (int i=0; i<8; i=i+1) // esta tarea se repetirá 8 veces
{
digitalWrite(6,HIGH);
delay(250);
digitalWrite(6,LOW);
delay(250);
}
}
La forma de escribir un bucle for tiene tres partes separadas por punto y coma:
- Definir una variable y una condición inicial: usaremos la variable i, con valor inicial cero.
- Definir la condición que indica cuándo terminar el bucle: se continuará mientras que i sea menor 8.
- Definir el cambio entre paso y paso del bucle: sumando 1 para que i vaya tomando los valores 0, 1, 2… y al llegar a 8 terminar.
La tarea a repetir vendrá luego entre corchetes {}.
NOTA: es bastante habitual usar la variable i por índice pero podemos llamarla como queramos. O casi. No podemos usar nombres que ya tienen otro uso, como la propia palabra for.
Ver cosas en la pantalla: el monitor serie
Al contrario que cualquier ordenador al que estamos acostumbrados Arduino no tiene una pantalla en la que mostrarnos cosas, pero sí podemos usar una forma para mostrar lo que queramos en la pantalla del ordenador al que está conectado (mientras lo esté): el monitor serie.
Para usarlo tenemos que meter una instrucción especial en el setup() y cada vez que queramos mostrar -diremos imprimir en la pantalla- algo que puede ser un texto, un número…
void setup()
{
Serial.begin(9600); // decimos a Arduino que vamos a usar el monitor serie
}
void loop()
{
for (int i=0; i<10; i=i+1)
{
Serial.println(i); // "imprimimos" el valor de i por el monitor serie y saltamos de línea
}
delay(1000000); // ver TRUCO
}
Una vez que carguemos el código debemos abrir el monitor serie, un icono con forma de lupa arriba a la derecha en Arduino o en el menú Herramientas>Monitor Serie.
TRUCO: Sabemos que Arduino está preparado para repetir todo lo que hay en void loop() (en este caso contar de 0 a 9). Si queremos que haga las cosas sólo una vez un truco posible es poner un delay muy largo al final.
Este programa está pensado para probar valores diferentes de los iniciales (i=0), finales (i<10) y de salto (i=i+1) para experimentar qué pasa viendo el resultado en el monitor serie. En general el monitor nos servirá para ver en mitad de un programa qué está pasando.
El semáforo realista
Si sólo queremos que parpadee la luz amarilla podíamos haber hecho igual que en el Blink del proyecto 1, pero para meter esto dentro de un programa que hace más cosas ésta es la manera más simple. El programa completo ahora sería
void setup()
{
pinMode(7,OUTPUT); // led verde
pinMode(6,OUTPUT); // led amarillo
pinMode(4,OUTPUT); // led rojo
}
void loop()
{
digitalWrite(7,HIGH); // instrucciones para encender y apagar la luz verde
delay(5000);
digitalWrite(7,LOW);
for (int i=0; i<8; i=i+1) // esta tarea se repetirá 8 veces
{
digitalWrite(6,HIGH);
delay(250);
digitalWrite(6,LOW);
delay(250);
}
digitalWrite(4,HIGH); // instrucciones para encender y apagar la luz roja
delay(5000);
digitalWrite(4,LOW);
}
Tarea 2: Las luces de feria
Nuestras luces ya no son un semáforo, ahora son una feria. Escribir un programa para que parpadeen todos los leds (los verdes, amarillo y rojos) por turnos. El orden de parpadeo y la frecuencia son libres.
Como bola extra, tratar de que parpadeen por grupos: primero las dos verdes, luego una verde y una amarilla, luego una amarilla y una roja, luego las dos rojas.
El objetivo de la tarea y la bola extra es tratar de entender bien el orden en que se realizan las instrucciones.
Proyecto 3: Salidas "analógicas"
Donde dije digital, digo Diego
Tucho dixit
Los gallegos sabemos mejor que nadie que en esta vida no todo es blanco o negro, encendido o apagado y que a veces la mejor respuesta es depende.
Las salidas digitales tienen como posibles estados de Arduino 0 voltios y 5 voltios, pero entre 0 y 5 hay todo un mundo. Las salidas que pueden tener valores intermedios se llaman analógicas. En realidad Arduino hace un truco que se llama PWM (Pulse Width Modulation) que no es exactamente eso pero de momento nos vale como si lo fuera.
A las salidas analógicas les daremos valores entre 0 (que corresponde a 0 voltios) y 255 (que corresponde a 5 voltios). Los valores intermedios encenderán a medias el led según una regla de tres.
NOTA: no todos los pines de Arduino UNO pueden hacer esta función PWM. Están marcados en la placa con el símbolo ~, como el pin 6 del led amarillo.
int luminosidad = 0; // probaremos valores entre 0 y 255
void setup()
{
pinMode(6,OUTPUT); // vamos a usar el led amarillo de la BATS
}
void loop()
{
analogWrite(6,luminosidad); // poner el pin con el valor intermedio buscado
}
Cambiando el valor de la variable luminosidad entre 0 y 255 veremos que el led se va encendiendo más o menos. Y podemos comprobar que no es muy proporcional. A partir de un valor de 50 ya brilla a tope. También podemos probar qué pasa si metemos un número más grande de 255.
No me despiertes bruscamente
Si quieremos hacer cambiar la luminosidad del led poco a poco podemos probar esto
void setup()
{
pinMode(6,OUTPUT);
}
void loop()
{
for (int i=0; i<60; i = i+10)
{
analogWrite(6,i);
delay(500);
}
}
A diferencia del bucle que usábamos antes en la que la variable i se usaba sólo como contador para repetir muchas veces, ahora esa variable sirve para algo dentro del bucle, para definir la luminosidad. Con este programa, cada 500 milisegundos iremos subiendo la intensidad de luz hasta 50 y volverá a empezar de cero.
La variable del bucle en este caso ya no sube de uno en uno, sino de 10 en 10 tomando valores i=0, 10, 20, 30, 40, 50.
También podríamos empezar con un valor alto para la variable y reducirlo restando valores hasta llegar a un mínimo. Arduino tiene un programa que hace esto mismo en Archivo>Ejemplos>05.Control>ForLoopIteration. Un bucle sube la intensidad suavemente y a continuación otro la baja.
Tarea 3: Luces de colores, lo pasaré bien
El LED RGB de la placa está conectado a los pines 9, 10 y 11, todos ellos PWM. Cada uno de ellos enciende un determinado color y el resultado final será una mezcla igual que la que se hace en las pantallas de televisión o teléfonos y tabletas. La tarea es encender las tres componentes con diferentes valores -como siempre entre 0 y 255- y ver qué colores se van viendo.
Tratar de hacer primero los colores básicos (o primarios) rojo, azul y verde y luego mezclas para obtener color amarillo, azul claro (cián) y violeta (magenta).
Esta tarea está pensada para reforzar el concepto de salida analógica y divertirse un poco mezclando luces de colores.
Proyecto 4: Entradas digitales y analógicas
Información desde el exterior
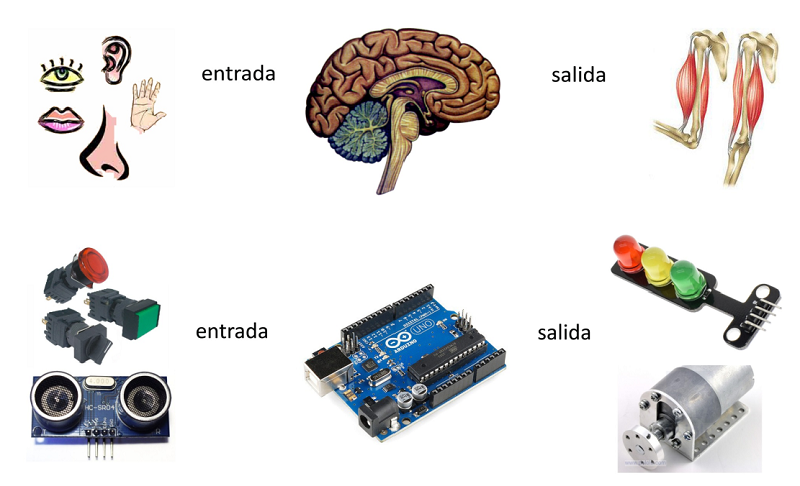
Podemos interpretar las entradas de datos a Arduino como la información que tenemos del exterior por nuestros sentidos.
Pulsar un botón
En el caso de las entradas digitales, la información será como lo visto para las salidas: si/no, encendido/apagado, uno/cero. Empezaremos con la más sencilla: un interruptor o un botón, que cuando lo pulsemos cambiará de estado. Como para las salidas, necesitamos declarar la función del pin antes de usarlo. En la shield tenemos los dos botones conectados a los pines 11 y 12. Para ver su estado, vamos a usar el monitor serie.
void setup()
{
pinMode(11,INPUT); // vamos a usar el pin 11 como entrada
Serial.begin(9600); // decimos a Arduino que vamos a usar el monitor serie
}
void loop()
{
int entrada = digitalRead(10);
Serial.println(entrada);
delay(10);
}
Subiendo el código y abriendo el monitor serie podremos ver lo que sucede cuando pulsamos los botones. El IDE tiene un programa de ejemplo parecido
Archivo>Ejemplos>01.Basics>DigitalReadSerial (cambiar el pin digital 2 por el 11/12).
Encender la luz
Podemos unir la información de entrada con la de salida enlazando un botón con un led.
void setup()
{
pinMode(11,INPUT); // pin 11 con un botón
pinMode(2, OUTPUT); // pin 2 con el led verde
}
void loop()
{
int entrada = digitalRead(10);
digitalWrite(2,entrada);
delay(10);
}
Entradas analógicas
Arduino tiene varios pines con entradas que son capaces de medir un valor intermedio entre LOW (0 voltios) y HIGH (5 voltios). Para medir algunos parámetros (temperatura, distancia…) utilizaremos sensores que leeremos con una entrada analógica. La shield tiene dos resistencias variables (potenciómetros) que pueden simular una entrada analógica para ver cómo se usa.
El IDE tiene un ejemplo que lee una entrada y muestra el resultado por el monitor serie.
Archivo>Ejemplos>01.Basics>AnalogReadSerial: cambiar el pin A0 por el A1/A2.
Una vez subido el programa y abierto el monitor serie giraremos el potenciómetro para ver el resultado. El número que muestra el monitor serie será 0 en un extremo, 1023 en el otro y un valor proporcional para valores intermedios.
Tipos de variables
Hasta ahora hemos definido variables con un nombre, y les hemos puesto por delante la coletilla 'int' pero sin contar qué significa. Cuando creamos una variable tenemos que decirle a Arduino qué tipo de números -y otras cosas que no lo son- va a almacenar. Veremos ahora los tipos más comunes:
- 'int': en las variables integer almacenaremos números enteros. Positivos o negativos, pero sin decimales.
- 'float': en las variables floating point almacenaremos números reales. Positivos o negativos, con decimales.
Cuando leemos una entrada analógica, obtenemos un número entero entre 0 y 1023, que se corresponde con una tensión en voltios de 0 a 5 según una regla de tres. El programa de ejemplo
Archivo>Ejemplos>01.Basics>ReadAnalogVoltage
lee el valor en una entrada (entero) y lo convierte en un número real de 0 a 5 con los decimales que correspondan.
Otro tipo de variable común es 'boolean', que es una condición y sólo puede tener valores 'TRUE' o 'FALSE', o bien 1 y 0.
Tarea 4: Regular la luz
Leer una entrada (de uno de los dos potenciómetros) y en proporción a ella encender un led de forma variable.
Proyecto 5: Tareas condicionadas
Sentencia if-then
Con mucha frecuencia querremos que nuestro programa haga una determinada tarea, pero sólo si se cumple una condición. La forma de hacerlo es con una sentencia if-then (si-entonces). La forma básica es con la instrucción if, después la condición entre paréntesis () y la lista de tareas entre corchetes {}.
if (condición)
{
// tareas a realizar si se cumple la condición
}
Una forma más completa es tener una tarea alternativa si la condición no se cumple.
if (condición)
{
// tareas a realizar si se cumple la condición
}
else
{
// tareas a realizar si NO se cumple la condición
}
La condición será una expresión matemática (igual, mayor, menor…). El programa anterior que enlazaba el botón con el led puede hacerse también de este modo
void setup()
{
pinMode(11,INPUT); // pin 11 con un botón
pinMode(2, OUTPUT); // pin 2 con el led verde
}
void loop()
{
int entrada = digitalRead(10);
if (entrada == 1) // la comparación de igualdad de dos números se escribe con un símbolo doble ==
{
digitalWrite(2,HIGH);
}
else
{
digitalWrite(2,LOW);
}
delay(10);
}
El IDE tiene un ejemplo de if-then que conecta un potenciómetro con un led
Arduino>Ejemplos>05.Control>IfStatementConditional: cambiar el analogPin por A1 y el ledPin por 2/4/6. Probar diferentes valores el umbral (threshold) y girar el potenciómetro.
Variables de estado
Vamos a definir ahora un estado del sistema con una variable que vamos a llamar 'encendido', y que podrá tener valores 0 y 1. El cambio de un estado a otro se hará con los botones del pin 11 y el 12. Y el resultado de estar encendido será el led verde y el apagado el led rojo.
int encendido = 0;
void setup()
{
pinMode(11,INPUT); // pin 11 con un botón
pinMode(12,INPUT); // pin 12 con un botón
pinMode(2, OUTPUT); // pin 2 con el led verde
pinMode(6, OUTPUT); // pin 6 con el led rojo
}
void loop()
{
if (encendido == 0)
{
encendido = digitalRead(12); // si el sistema está apagado y se pulsa el botón verde, pasa a encendido
}
if (encendido == 1)
{
encendido = !digitalRead(11); // si el sistema está encendido y se pulsa el botón rojo, pasa de apagado. El símbolo ! indica que intercambiamos los valores 0 y 1.
}
digitalWrite(2,encendido);
digitalWrite(6,!encendido);
delay(10);
}
Este programa con una variable de estado es el ejemplo más sencillo de un autómata finito (en inglés Finite State Machine). Parece un programa sencillo, pero aññadido a los programas de movimiento del robot nos permitirá pararlo o volver a ponerlo en marcha en cualquier momento.
Tarea 5: luces autónomas
En el pin A0 de la BATS hay conectado un sensor de luz. El programa debe leer la información, y si la luz no es suficiente (establecer un umbral) se debe encender una luz led. Así es como funcionan algunas farolas.
Proyecto 6. Compartir programas
Hardware y software abiertos
Si estás leyendo esto es en parte porque en Bricolabs estamos comprometidos con compartir el conocimiento. Hay muchas formas de hacer esto como documentar cómo has diseñado una placa, escribir una wiki o hacer talleres. Nosotros estamos convencidos y comprometidos con el hardware libre como Arduino o la propia BATS y con el software libre como Arduino -de nuevo-, GNU/Linux y los programas que ves aquí.
Github
Hay muchas maneras de compartir programas, pero ahora son mucho más cómodas que los tiempos de copiar cintas casete. La plataforma que usamos para casi todo es Github, una web donde puedes abrirte una cuenta para almacenar tus programas en la nube. Si compartes tus programas en una cuenta pública, además es gratuita. Todo el proyecto BATS está en Github excepto esta wiki.
Tarea 6: Probar programas de Github
Entra en la carpeta de software del proyecto BATS en Github, navega por las subcarpetas y prueba algún programa en tu Arduino con BATS. Una manera sencilla es cortar y pegar el programa a la ventana de Arduino.
El objetivo de esta tarea es empezar a conocer Github y usar programas ajenos.
Bola extra: crea una cuenta para tí en Github, crea un repositorio y dentro de él un archivo con algún programa tuyo. No olvides que la carpeta sea pública.